TinyMCE's codesample plugin {;} already uses Prism.js to add syntax
highlighting to its code snippets, but in a limited way.
This module enhances these capabilities.
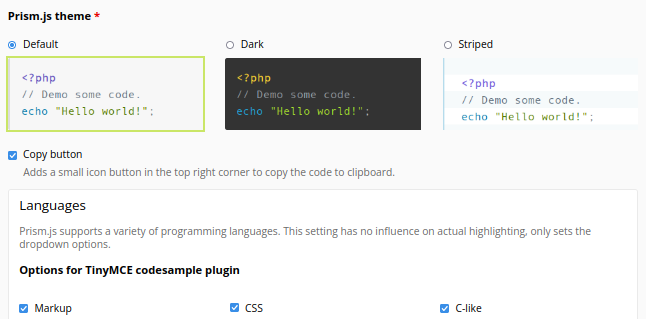
- Adds an admin form to configure theme, copy button and languages available in the editor dropdown
- Adds support for all 297 programming languages supported by Prism.js (not only a subset)
- Uses Prism.js also when displaying content (not only inside the editor)
- Adds three themes that play nicely with both, the editor and Backdrop CMS
- Provides the API to quickly add your own custom theme with little effort
- Install this module using the official Backdrop CMS instructions
- Go to admin/config/content/tinymce-codehighlight and tweak as needed
- If not already done, edit your custom editor profile to add the codesample
button
{;}(on admin/config/content/tinymce-builder)
- TinyMCE
Note that code highlighting will work for any compatible markup, also if created with CKEditor5 or manually.
Bugs and feature requests should be reported in the Issue Queue
Bundles Prism.js, an easy to use, lightweight JavaScript library to add syntax highlighting for a variety of programming languages. Prism.js is licensed under MIT and maintained on GitHub.
This project is GPL v2 software. See the LICENSE.txt file in this directory for complete text.